Spicing it up!!! :D
Since I started looking for Templates and Themes for my blog I came across a number of useful websites. If you're really really good at HTML, PHP you'll be better off with weblogs.us and other sites that offer better services for advance users rather than Blogger. If you want it quick, easy and free and want to stick to Blogger, here's a list of sites that would help you spice up your blog :)
Blogger Themes and Templates:
If you're a blogger user too, these themes are really simple to apply. They've got a nice number of themes but they're plain and simple. All you need to do the least is copy & paste to get it working.
Blogger-Templates: 1 2 | BlogTheme
CreateBlog.org
This site supports Blogger, Livejournal, Myspace, Xanga and other Weblogging Sites. They've got free layouts, scripts and tutorials.
Check it out
Others Designs
Hehe, I came across a bunch of girly template sites. They're really cool and nicely finished. Too bad there wasn't any classy template in black or dark red:
Weblog Design | Pink Design.
BlogSkins has lots of good designs but the site layout is a bit cluttered; makes it hard looking for what you need :S ...
Here's a bunch of crappy "free" template sites. They include dynamic templates, dreamweaver and flash templates too:
Template Monster | Template Store | Weblogger Themes. hehe, if I were you, I wouldn't bother going through such sites... :\ Oh and here's a nice list called "the ultimate blog template list". Hope the links there are worth it.
ShoutBoxes
Its a bit similar to 'adding a comment'. Many forums and bulletin boards have this feature. Its sort of a small chat room... Anyone can post in your shoutbox. They're also referred as "Tag-Boards". Its fun to have one :) ... There are many sites that offer this service.
shoutbox.us | myshoutbox.com | CBox | ChatterBox | Tag-Board
(Left to Right: Rated better in my opinion.)
Hacks, Tips & Tricks
When I was screwing around with HTML tags I placed a <'body'> tag in the itempage <'div'>. When I saw the preview the blogger bar appeared with the rest of the main text. It gave me an idea... >:D *chingggg*. Blogger sees your template and places its bar just before the last <'body'> tag :P ... And thats what i did. :D ... After sometime browsing I noticed there are a bunch of Blogger Hacks out there! You can make your blog display photos of those who posted comments... :D ... This is the forum post that led me to Blogger Hacks. Blogger itself has a hacks page in its help section. Do check out peek-a-boo comments. Two other sites have tons of more hacks, tips and tricks:
BloggerHacks | FreshBlog.
Here's another post on how to Remove the Bar permanently!
 Counters & Referrers
Counters & Referrers
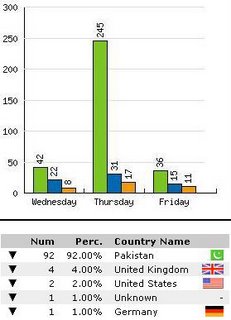
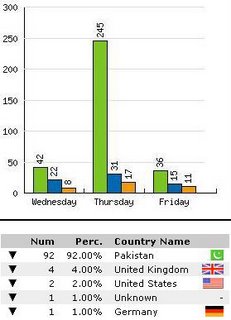
There are many websites out there that offer free counters. Counters are good to keep track of how many people come to visit your blog. Most counters have their ugly names and/or annoying ads in it. Mostly people don't like having it in their counter... The one I'm using is by StatCounter. You can choose the type of counter you want and pretty much customize most of it. It gives you detailed information about the hits your counter got along with detailed statistics and stuff (from graph illustrations to IP Addresses of your visitors). Other than counters, you can show a list of pages that brought visitors to your blog.. This small service is provided by Referer.org and TrueFresco.org. Recently Google started something similar called Google Analytics. Its a must see :)
Well thats about it I guess. Loads of goodies :P ... All you need is a bunch of spare time and voila!! :D
Blogger Themes and Templates:
If you're a blogger user too, these themes are really simple to apply. They've got a nice number of themes but they're plain and simple. All you need to do the least is copy & paste to get it working.
Blogger-Templates: 1 2 | BlogTheme
CreateBlog.org
This site supports Blogger, Livejournal, Myspace, Xanga and other Weblogging Sites. They've got free layouts, scripts and tutorials.
Check it out
Others Designs
Hehe, I came across a bunch of girly template sites. They're really cool and nicely finished. Too bad there wasn't any classy template in black or dark red:
Weblog Design | Pink Design.
BlogSkins has lots of good designs but the site layout is a bit cluttered; makes it hard looking for what you need :S ...
Here's a bunch of crappy "free" template sites. They include dynamic templates, dreamweaver and flash templates too:
Template Monster | Template Store | Weblogger Themes. hehe, if I were you, I wouldn't bother going through such sites... :\ Oh and here's a nice list called "the ultimate blog template list". Hope the links there are worth it.
ShoutBoxes
Its a bit similar to 'adding a comment'. Many forums and bulletin boards have this feature. Its sort of a small chat room... Anyone can post in your shoutbox. They're also referred as "Tag-Boards". Its fun to have one :) ... There are many sites that offer this service.
shoutbox.us | myshoutbox.com | CBox | ChatterBox | Tag-Board
(Left to Right: Rated better in my opinion.)
Hacks, Tips & Tricks
When I was screwing around with HTML tags I placed a <'body'> tag in the itempage <'div'>. When I saw the preview the blogger bar appeared with the rest of the main text. It gave me an idea... >:D *chingggg*. Blogger sees your template and places its bar just before the last <'body'> tag :P ... And thats what i did. :D ... After sometime browsing I noticed there are a bunch of Blogger Hacks out there! You can make your blog display photos of those who posted comments... :D ... This is the forum post that led me to Blogger Hacks. Blogger itself has a hacks page in its help section. Do check out peek-a-boo comments. Two other sites have tons of more hacks, tips and tricks:
BloggerHacks | FreshBlog.
Here's another post on how to Remove the Bar permanently!
 Counters & Referrers
Counters & ReferrersThere are many websites out there that offer free counters. Counters are good to keep track of how many people come to visit your blog. Most counters have their ugly names and/or annoying ads in it. Mostly people don't like having it in their counter... The one I'm using is by StatCounter. You can choose the type of counter you want and pretty much customize most of it. It gives you detailed information about the hits your counter got along with detailed statistics and stuff (from graph illustrations to IP Addresses of your visitors). Other than counters, you can show a list of pages that brought visitors to your blog.. This small service is provided by Referer.org and TrueFresco.org. Recently Google started something similar called Google Analytics. Its a must see :)
Well thats about it I guess. Loads of goodies :P ... All you need is a bunch of spare time and voila!! :D
 About me
About me Sunday, November 13, 2005
Sunday, November 13, 2005

Grrrrr. If only you'd stuck this up when I was making my template from scratch :p Now I have NO TIME! AAAAAAAAAAAAAAAAAAAA! :D:D:D
And YOU'RE talking about coming back? LOL, dude, I'm already here :p
Ooh ooh! Tell me how to embed fonts into my blog! It looks like poo!
Speaking of hacks... How did you get the blogger nav-bar to sit inside your template instead of at the top of the page? That's v. cool.... Makes it lesss focal without hiding it completely. I like it!!
heh thanks guys.
john: it was kind of a hit-n-trial method. I placed an extra <'body'><'/body'> in the bottom end of my template; above a few <'/div'>s at the bottom. And luckily i was able to get the navbar below the red top banner...
Very nice posting of hacks and designs, thanks a bundle. I recently grabbed one off Point of Focus, and had to modify it a lot to get the tables to work with dragonflies instead of butterflies. One of my friends wants me to replace the tables with CSS, but so far the CSS we have tried does not work in all browsers the way html tables do.
Because I have space on my wife's domain, I don't *have* to have the Blogger NavBar, but I like it, especially the search part - and I am trying to figure out how to embed the search part in my design elegantly. I like your NavBar too.
Oops, I forgot the link to the dragonfly laden blog: Life is a state of mind
Lots of helpful links, thanks for sharing. And yes, Statcounter.com is wunnerful.
Hey, very informative page, you have here, Saady. I'm trying to get my Nav Bar to stay stretched across the top. It keeps retracting.
hei can i know where u learned ur css xhtml blogger template..
i want to learn one.
my email.uhacks@gmail.com
whaa very nice..
best of luck
thanks
shriram.sharma.seo@gmail.com
Nice bits...its really gonna helpful...
Sample Templates
Amazing and colorful theme you have selected.
Plan Templates